I. Push Notifications là gì?
Push Notifications hay thông báo đẩy là những thông báo gửi đến người dùng đã đăng ký ngay trên trình duyệt. Bạn có thể hiểu đơn giản là mình đăng ký Push Notifications của Evergreen thì khi Evergreen có nội dung mới, ở góc dưới bên phải trình duyệt sẽ hiện 1 bảng thông báo nhỏ. Thông báo đẩy ngày càng phổ biến khi mà các trình duyệt lớn như Google Chrome, Mozilla Firefox,… đều đã hỗ trợ.
Trước đây chỉ có trên các hệ điều hành như android, sau đó là IOS. Đó chính là những số 1, 2, 3,… trên icon ứng dụng hay thông báo khi có tin nhắn, tính năng, phiên bản,… của các app bạn cài đặt đấy.
Cách tắt thông báo đẩy (Push Notifications)
Tuy hướng dẫn mọi người cách tạo thông báo đẩy nhưng nếu ai đó thấy nó khó chịu quá thì có thể tắt đi cũng được. Thường ngoài những trang web yêu cầu mà bạn đồng ý ra thì có thể có những trang yêu cầu bạn nhận thông báo khác, rồi chạy nền như Facebook, Google,… Khi có thông báo mới là hiện mấy dòng ở góc dưới bên phải. Có khi hiện 1 lúc mấy chục thông báo khá vướng mắt đấy.

Hướng dẫn cách tắt thông báo đẩy (Push Notifications)
Với trang có SSL (https) thì bấm vào ổ khóa ngay bên trái chữ “Bảo mật“. Với trang không có SSL (http) thì dấu chấm than, “Không bảo mật”,… Nói chung là ở vị trí đó. Click chuột vào. Ở mục “Thông báo” chọn:
- Yêu cầu (mặc định): Để hiển thị thông báo yêu cầu bạn cho phép gửi thông báo đẩy
- Cho phép: Bạn đã nhận thông báo đẩy
- Chặn: Chặn không cho website gửi thông báo đẩy
Ở những trình duyệt cũ hơn thì nó ở vị trí dưới nhưng vẫn ở mục “Thông báo“, cứ tìm là thấy.
II. OneSignal Push là gì?
OneSignal Push là dịch vụ tạo thông báo đẩy (Mobile and Web Push Notification) và Email. Plugin WordPress của dịch vụ này là OneSignal – Free Web Push Notifications
Chúng ta chỉ quan tâm đến Web Push Notification thôi. Có nhiều Plugin WordPress tạo thông báo đẩy khác nhưng thằng này miễn phí free mà tốt nhất nên mình khuyên dùng. Hiện tại Evergreen cũng đang dùng nên lấy VD cũng tiện hơn.
III. Hướng dẫn cài đặt plugin OneSignal – Free Web Push Notifications
Mình chỉ hướng dẫn trên WordPress thôi nha.
1. Tìm và cài đặt
“wp-admin / Plugins / Add New”
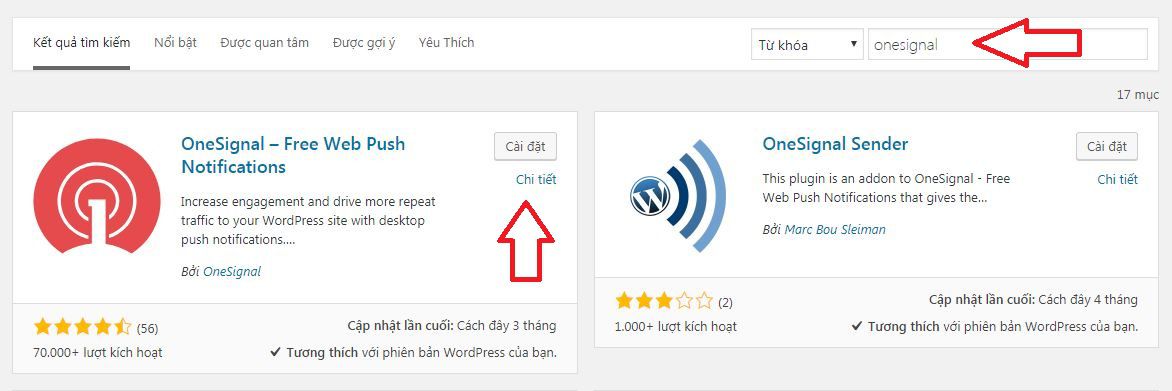
Tìm kiếm Plugin “OneSignal – Free Web Push Notifications“. Sau đó, cài đặt và kích hoạt như bình thường

Plugin “OneSignal – Free Web Push Notifications” trên WordPress
2. Cách sử dụng
Tuy đã kích hoạt Plugin nhưng nó chưa hoạt động đâu. Truy cập:
“wp-admin / OneSignal Push”

Hướng dẫn cài đặt Push Notifications bằng Plugin OneSignal – Free Web Push Notifications
Đăng ký tài khoản
Cái này đơn gian, đăng ký rồi xác nhận bằng email là xong. Bỏ qua
Create new app (tạo ứng dụng mới)
Tên ứng dụng cứ đặt ngắn ngắn, dễ hiểu là được. Không quan trọng đâu.
Đặt tên app
Select one platform to configure
Nhớ chọn “Web Push” để tạo thông báo đẩy
Chọn Web Push Platform
Configure Web Push
Choose Integration
Chọn “WordPress Plugin or Website Builder” —> “WordPress”
Cài đặt OneSignal Push trên WordPress
WordPress Site Setup
Điền thông tin Website
SITE NAME: Đặt tên website của bạn
SITE URL: Domain website của bạn (có www thì cũng điển hết. Tốt nhất copy nguyên cái trang chủ)
DEFAULT ICON URL: Dùng cái logo của web ý.
My site is not fully HTTPS: Không tích nếu website chạy https. Tích nếu website chạy http
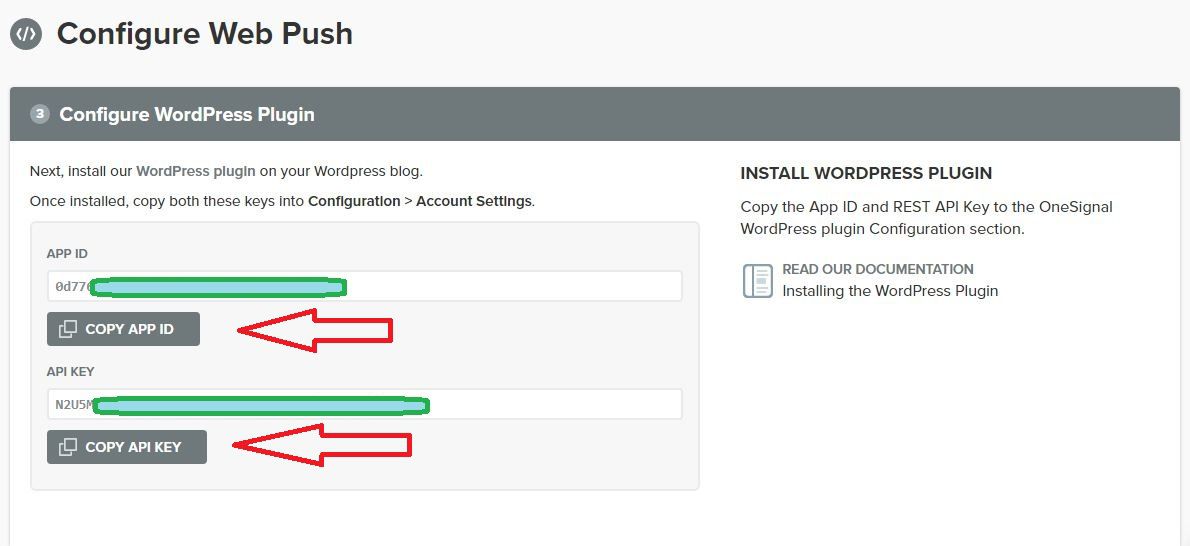
Configure WordPress Plugin
Copy “APP ID” và “API KEY” dùng cho bước tiếp theo.

Copy “APP ID” và “API KEY”
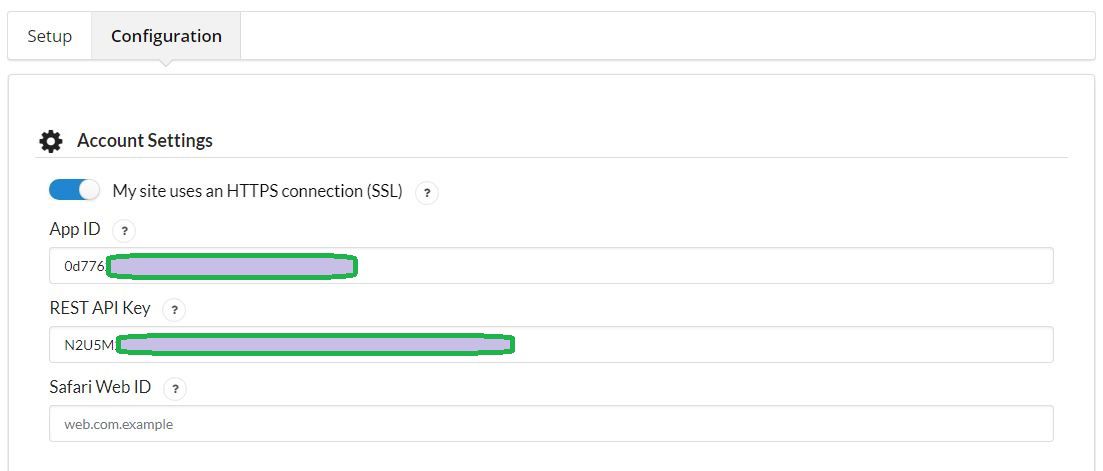
Configuration
“wp-admin / OneSignal Push” mở qua tab “Configuration”
Điền “APP ID” và “API KEY” vừa mới copy là xong phần cài đặt cơ bản. Giờ “Save” là chạy rồi nhưng đọc tiếp đi nha.

Điền “APP ID” và “API KEY”
Nhớ “Finish” trên trang web onesignal.com (dùng xong rồi đấy)
3. Những cài đặt cần chú ý
Plugin đã hoạt động rồi nhưng chưa được tối ưu. Hãy dành ra thêm chút thời gian chỉnh sửa lại cho tối ưu.
Việt hóa thông báo tiếng Anh
Cái này bạn nên thay theo ý thích nhưng cũng có thể đọc của Evergreen

Việt hóa thông báo tiếng Anh
Hiện thông báo trên thanh trình duyệt

Hiển thị thông báo đẩy khi khách viếng thăm website lần đầu
Tại mục “Prompt Settings & Subscription Bell” tích vào “Automatically prompt new site visitors to subscribe to push notifications“.

Cách hiển thị thông báo khi website có và không có SSL
Mình khuyên bạn nên chọn dạng “HTTPS Sites” nếu như bạn có dùng SSL. Vì thực sự, dạng “HTTP Sites” khá vướng mắt, mình gặp nhiều lần rồi, khó chịu cho người dùng lắm. VD của Evergreen “bé khỏe bé đẹp” thế này này:
Thông báo Push Notifications của Evergreen
Xem thêm: Redirect 301 http to https
Welcome Notification Settings

Welcome Notification
Thông báo khi khách đăng ký theo dõi. Cái này thì khách đăng ký ở đâu nó sẽ lấy title ở đó, hiện ở góc dưới bên phải trình duyệt.
4. Quản trị
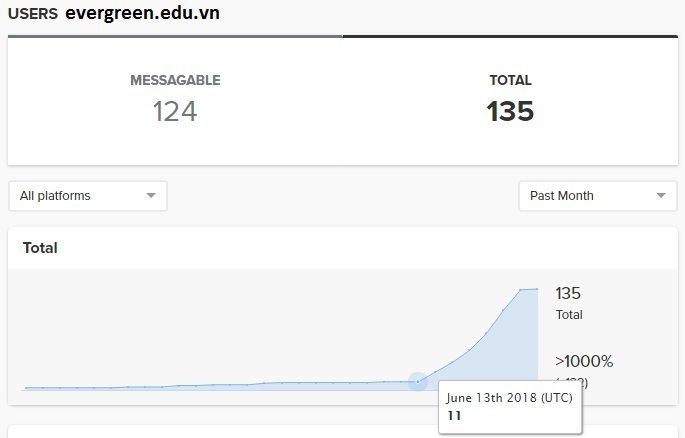
Quản lý đăng ký (USERS)
Quản lý đăng ký
Không như những Plugin khác, OneSignal Push không có trình quản lý ở trong Admin. Bạn phải vào trang web onesignal.com để xem những thông số người dùng đã đăng ký.

Quản lý đăng ký OneSignal Push
Như bạn có thể thấy trên ảnh. Lý do có sự thay đổi người dùng subscribed sau ngày 13/06/2018 đơn giản là mình tích vào phần tạo thông báo trên trình duyệt “Automatically prompt new site visitors to subscribe to push notifications“. Đó là sự khác biệt nhỏ dẫn đến những thay đổi lớn. Tuy nhiên, nếu bài viết của bạn không tốt, con số này sẽ tụt khá nhanh mỗi lần đăng bài viết mới đấy.
DELIVERY
Đây là phần quan trọng nhất, bạn nên thường xuyên theo dõi. Nó cung cấp số thông báo đẩy được gửi đi, tỷ lệ click,… Những thông tin cần thiết để đo lường sự hiệu quả.
SETTINGS
Tại đây bạn có thể xem lại hoặc chỉnh sửa những cài đặt của thông báo đẩy đến người đăng ký
Bạn nên cài thêm “Apple Safari“. Mất 1 chút thời gian để nó hoạt động trên trình duyệt Safari nha!
MESSAGES
Tạo thông báo gửi đến người đăng ký theo mục đích. Bạn nên tạo Test Users trước khi gửi hàng loạt đấy nha.
Như vậy là mình hướng dẫn xong cách tạo Push Notifications rồi đấy. Nếu có vấn đề trong quá trình cài đặt hãy comment xuống phía dưới nha. Mình sẽ hỗ trợ nhanh nhất có thể








Không có nhận xét nào:
Đăng nhận xét